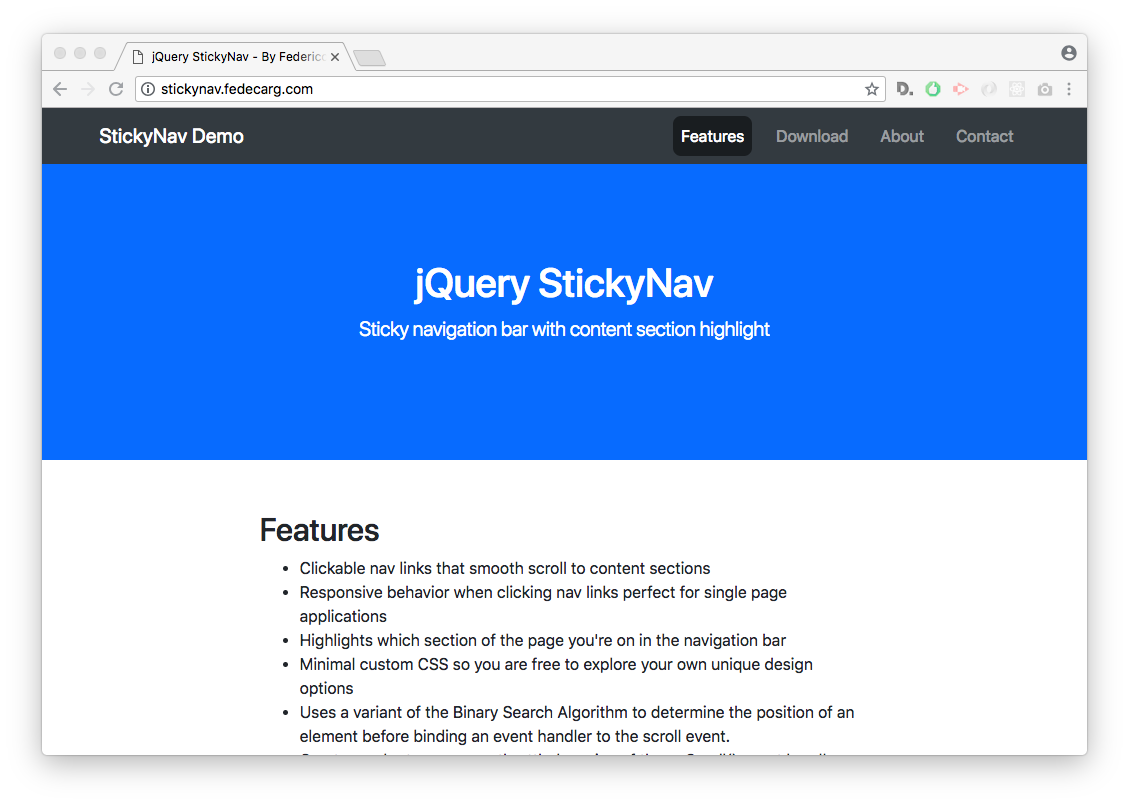
jQuery Plugin To Hide Sticky Navbar When Scrolling Down - Scroll Up Menu | Jquery, Plugins, Web design tips

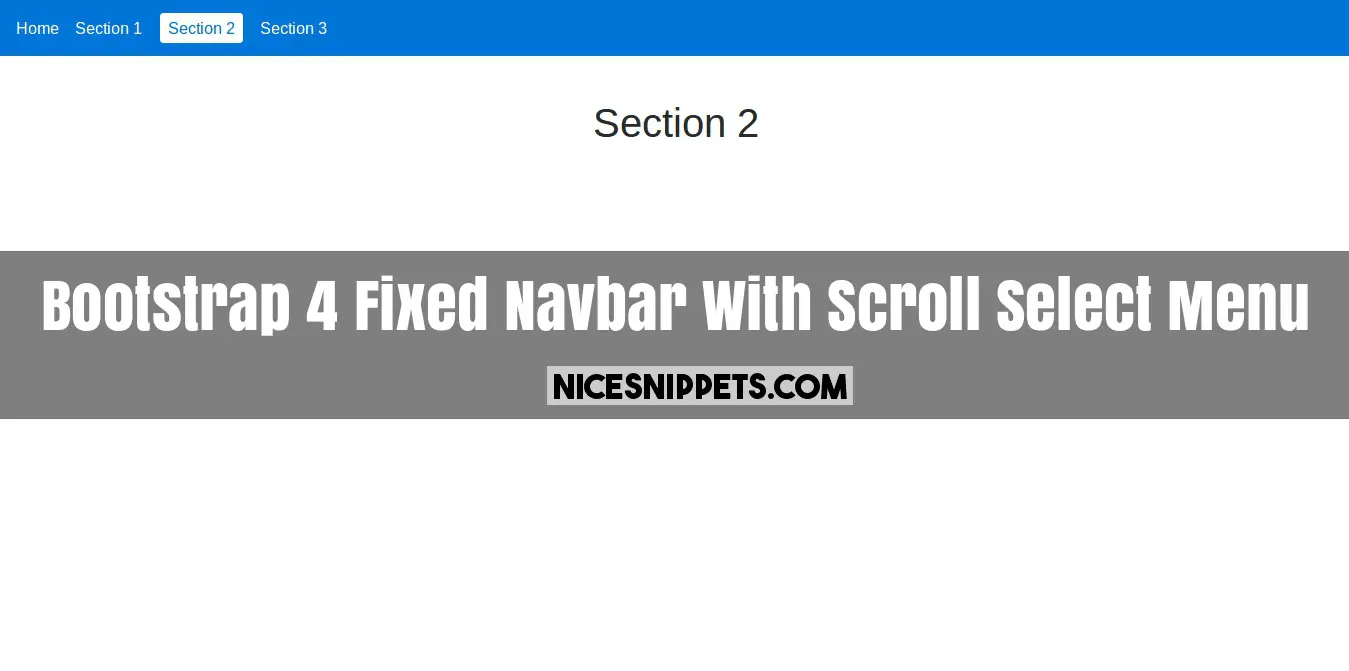
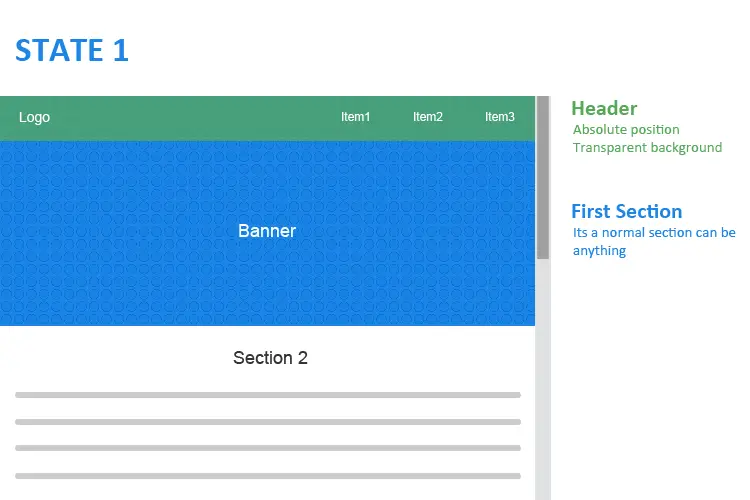
Bootstrap Navigation / Header - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
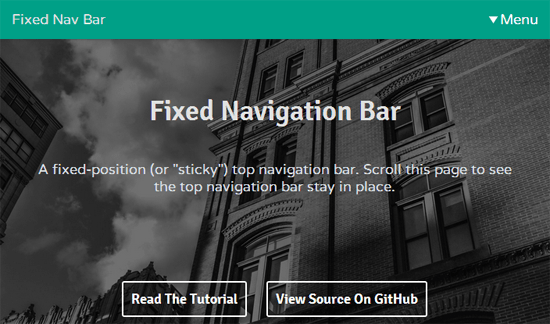
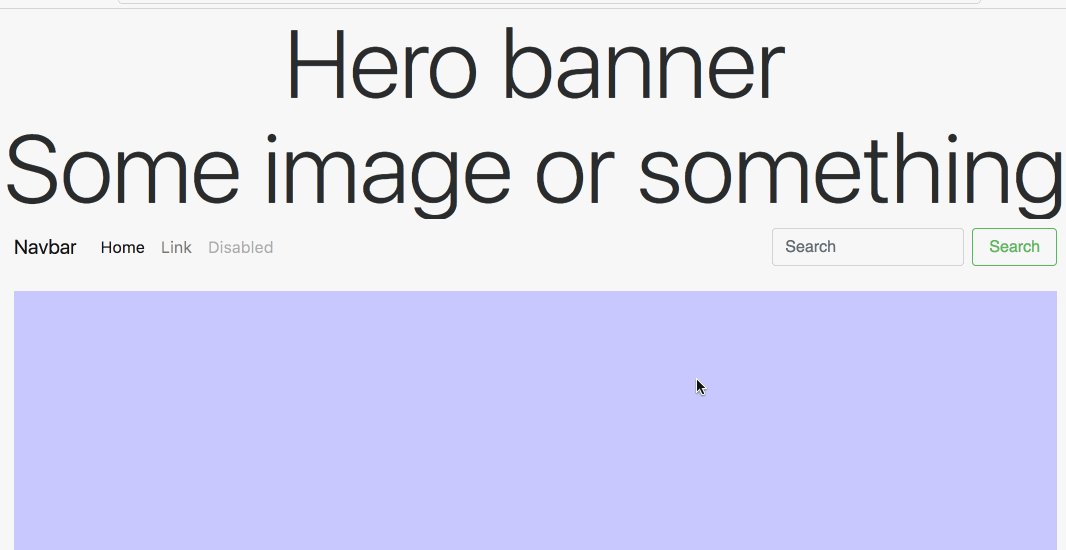
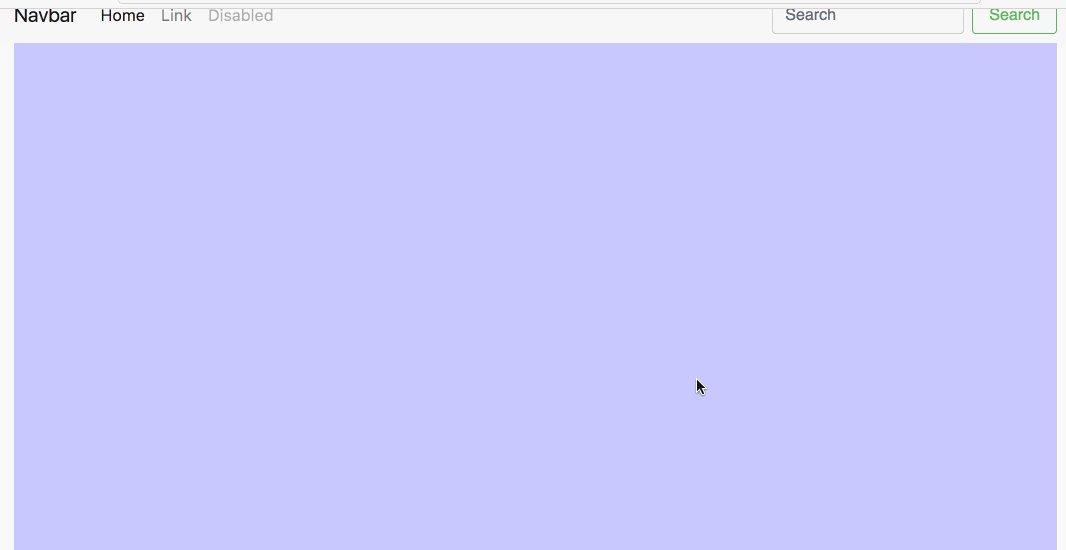
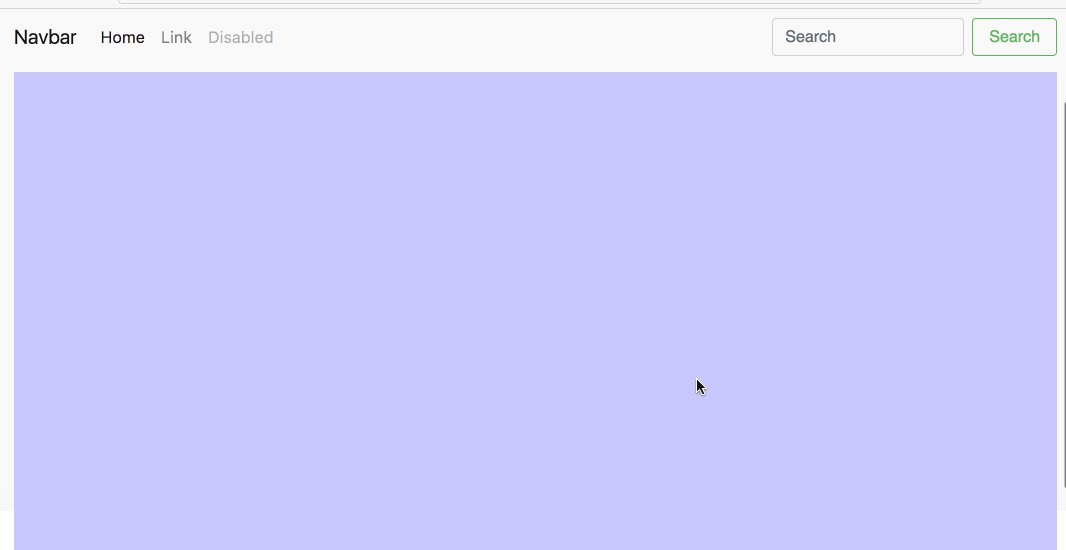
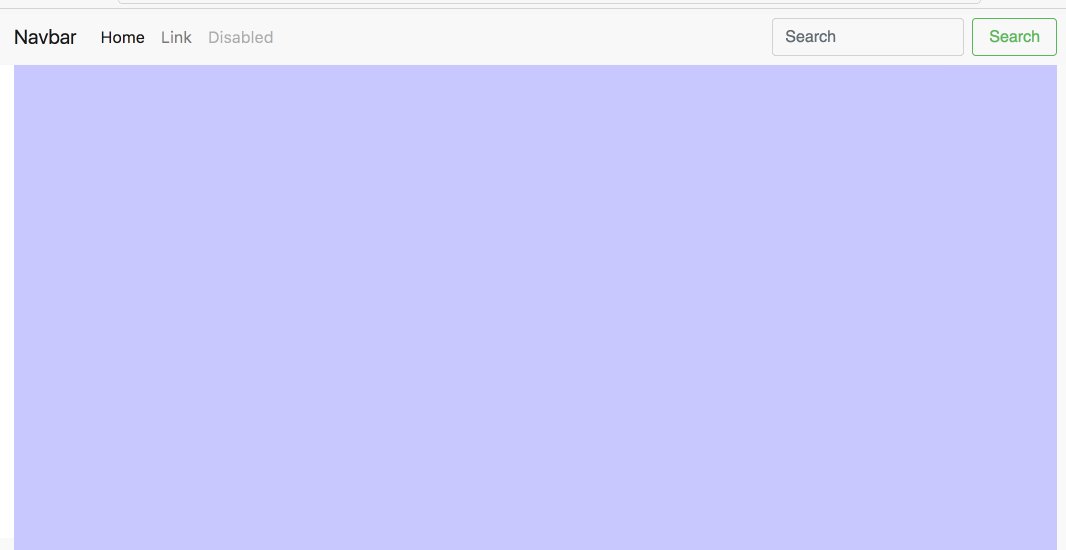
![v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/32791447/34603614-f338bebc-f204-11e7-9572-d00d39d6a2f8.jpg)
v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub