A trick better than @angular/flex-layout — you may fall in love with | by Ashish Shah | Pulse Engineering | Medium

Block-Level and Inline Elements: The difference between and | by Emmanuel Ndubuisi | codeburst
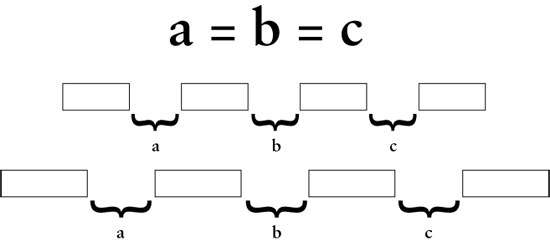
In CSS if I need to give a separation between two elements (let's say two images placed side by side), what do I use margin or padding? - Quora